Trong bài viết này, Nhanh Media sẽ hướng dẫn thu gọn nội dung chi tiết sản phẩm và mô tả danh mục cho Flatsome. Trong trường hợp nội dung mô tả chi tiết của bạn quá dài, điều này sẽ khiến một số người dùng cảm thấy khó chịu khi họ không có nhu cầu đọc mô tả nhưng lại phải cuộn dài đến hết phần nội dung để tìm kiếm những phần thông tin phía phía bên dưới.
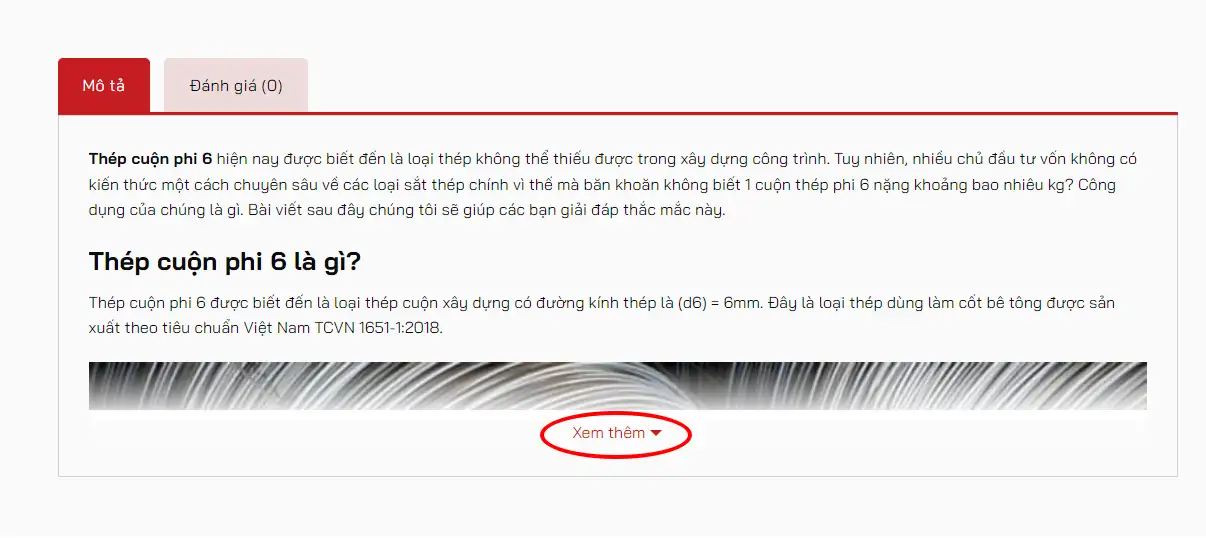
Mặt khác khi họ muốn đọc tiếp phần nội dung thì chả cấn nhấn vào nút “Xem thêm” thì phần văn bản mô tả sẽ xuất hiện. Kết quả sẽ như hình bên dưới:

Lưu ý:
- Đoạn code này chỉ làm việc được với theme Flatsome
- Cách này bạn chỉ cần gán code vào file functions.php của theme (Child Theme) đang sử dụng được. Nhưng nếu bạn nào không thích gán vào functions.php thì có thể tách css và js ra để vào các file tương ứng cũng được nhé.
Code thu gọn nội dung chi tiết sản phẩm
Bạn chỉ cần thêm đoạn code sau đây vào file Function.php của theme đang sử dụng là được.
/*
* Author: Nhanh Media - https://nhanhmedia.com
* Đoạn code thu gọn nội dung bao gồm cả nút xem thêm và thu gọn lại sau khi đã click vào xem thêm
*/
add_action('wp_footer','devvn_readmore_flatsome');
function devvn_readmore_flatsome(){
?>
<style>
.single-product div#tab-description {
overflow: hidden;
position: relative;
padding-bottom: 25px;
}
.fix_height{
max-height: 800px;
overflow: hidden;
position: relative;
}
.single-product .tab-panels div#tab-description.panel:not(.active) {
height: 0 !important;
}
.devvn_readmore_flatsome {
text-align: center;
cursor: pointer;
position: absolute;
z-index: 10;
bottom: 0;
width: 100%;
background: #fff;
}
.devvn_readmore_flatsome:before {
height: 55px;
margin-top: -45px;
content: "";
background: -moz-linear-gradient(top, rgba(255,255,255,0) 0%, rgba(255,255,255,1) 100%);
background: -webkit-linear-gradient(top, rgba(255,255,255,0) 0%,rgba(255,255,255,1) 100%);
background: linear-gradient(to bottom, rgba(255,255,255,0) 0%,rgba(255,255,255,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff00', endColorstr='#ffffff',GradientType=0 );
display: block;
}
.devvn_readmore_flatsome a {
color: #318A00;
display: block;
}
.devvn_readmore_flatsome a:after {
content: '';
width: 0;
right: 0;
border-top: 6px solid #318A00;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
display: inline-block;
vertical-align: middle;
margin: -2px 0 0 5px;
}
.devvn_readmore_flatsome_less a:after {
border-top: 0;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-bottom: 6px solid #318A00;
}
.devvn_readmore_flatsome_less:before {
display: none;
}
</style>
<script>
(function($){
$(window).on('load', function(){
if($('.single-product div#tab-description').length > 0){
let wrap = $('.single-product div#tab-description');
let current_height = wrap.height();
let your_height = 800;
if(current_height > your_height){
wrap.addClass('fix_height');
wrap.append(function(){
return '<div class="devvn_readmore_flatsome devvn_readmore_flatsome_more"><a title="Xem thêm" href="javascript:void(0);">Xem thêm</a></div>';
});
wrap.append(function(){
return '<div class="devvn_readmore_flatsome devvn_readmore_flatsome_less" style="display: none;"><a title="Xem thêm" href="javascript:void(0);">Thu gọn</a></div>';
});
$('body').on('click','.devvn_readmore_flatsome_more', function(){
wrap.removeClass('fix_height');
$('body .devvn_readmore_flatsome_more').hide();
$('body .devvn_readmore_flatsome_less').show();
});
$('body').on('click','.devvn_readmore_flatsome_less', function(){
wrap.addClass('fix_height');
$('body .devvn_readmore_flatsome_less').hide();
$('body .devvn_readmore_flatsome_more').show();
});
}
}
});
})(jQuery);
</script>
<?php
}Nếu bạn để tab dạng section trong chi tiết sản phẩm của Flatsome thì tìm và thay thế toàn bộ .single-product div#tab-description thành .product-page-sections .product-section:nth-child(1) > .row > .large-10 nhé
Code thu gọn nội dung phần mô tả của danh mục sản phẩm
Các bạn cũng có thể thu gọn phần mô tả của danh mục sản phẩm trong theme flatsome bằng đoạn code sau đây. Công việc của bạn chỉ cần copy và dán đoạn code này vào file functions.php của theme đang sử dụng là được.
/*
* Thêm nút Xem thêm vào phần mô tả của danh mục sản phẩm
* Author: Nhanh Media - https://nhanhmedia.com
*/
add_action('wp_footer','devvn_readmore_taxonomy_flatsome');
function devvn_readmore_taxonomy_flatsome(){
if(is_woocommerce() && is_tax('product_cat')):
?>
<style>
.term-description {
overflow: hidden;
position: relative;
margin-bottom: 20px;
padding-bottom: 25px;
}
.devvn_readmore_taxonomy_flatsome {
text-align: center;
cursor: pointer;
position: absolute;
z-index: 10;
bottom: 0;
width: 100%;
background: #fff;
}
.devvn_readmore_taxonomy_flatsome:before {
height: 55px;
margin-top: -45px;
content: "";
background: -moz-linear-gradient(top, rgba(255,255,255,0) 0%, rgba(255,255,255,1) 100%);
background: -webkit-linear-gradient(top, rgba(255,255,255,0) 0%,rgba(255,255,255,1) 100%);
background: linear-gradient(to bottom, rgba(255,255,255,0) 0%,rgba(255,255,255,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff00', endColorstr='#ffffff',GradientType=0 );
display: block;
}
.devvn_readmore_taxonomy_flatsome a {
color: #318A00;
display: block;
}
.devvn_readmore_taxonomy_flatsome a:after {
content: '';
width: 0;
right: 0;
border-top: 6px solid #318A00;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
display: inline-block;
vertical-align: middle;
margin: -2px 0 0 5px;
}
.devvn_readmore_taxonomy_flatsome_less:before {
display: none;
}
.devvn_readmore_taxonomy_flatsome_less a:after {
border-top: 0;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-bottom: 6px solid #318A00;
}
</style>
<script>
(function($){
$(window).on('load', function(){
if($('.term-description').length > 0){
var wrap = $('.term-description');
var current_height = wrap.height();
var your_height = 300;
if(current_height > your_height){
wrap.css('height', your_height+'px');
wrap.append(function(){
return '<div class="devvn_readmore_taxonomy_flatsome devvn_readmore_taxonomy_flatsome_show"><a title="Xem thêm" href="javascript:void(0);">Xem thêm</a></div>';
});
wrap.append(function(){
return '<div class="devvn_readmore_taxonomy_flatsome devvn_readmore_taxonomy_flatsome_less" style="display: none"><a title="Thu gọn" href="javascript:void(0);">Thu gọn</a></div>';
});
$('body').on('click','.devvn_readmore_taxonomy_flatsome_show', function(){
wrap.removeAttr('style');
$('body .devvn_readmore_taxonomy_flatsome_show').hide();
$('body .devvn_readmore_taxonomy_flatsome_less').show();
});
$('body').on('click','.devvn_readmore_taxonomy_flatsome_less', function(){
wrap.css('height', your_height+'px');
$('body .devvn_readmore_taxonomy_flatsome_show').show();
$('body .devvn_readmore_taxonomy_flatsome_less').hide();
});
}
}
});
})(jQuery);
</script>
<?php
endif;
}Như vậy là xong. Trong bài viết này, mình đã hướng dẫn thu gọn nội dung chi tiết sản phẩm và mô tả danh mục cho Flatsome. Chúc các bạn thành công!



