Tốc độ tải trang là gì?
Hiểu đơn giản, tốc độ tải trang là khoảng thời gian các nội dung trên trang được hiển thị hoàn toàn từ khi người dùng truy cập.
Yếu tố nào làm ảnh hưởng đến tốc độ tải trang của bạn?
Có rất nhiều yếu tố làm ảnh hưởng đến tốc độ tải trang của bạn, nhưng yếu tố lớn nhất và làm ảnh hưởng đến tốc độ tải trang nhiều nhất có thể kể đến là:
- Hình ảnh, video các tệp phương tiện khác trên trang
- Theme và các plugin được cài đặt trên website của bạn
- Các tập mã hóa trên website của bạn và các tập lệnh máy chủ
- Máy chủ Hosting & VPS …
Tất cả các yếu tố này làm ảnh hưởng đến tốc độ tải trang của bạn rất nhiều và ảnh hưởng đến trải nghiệm website của khách hàng. Khách hàng họ thường không thích chờ đợi quá lâu khi tải website và họ sẽ thoát website của bạn khi tốc độ tải website của bạn quá lâu.
Cách đo tốc độ tải trang
Hiện nay có rất nhiều công cụ cũng như website có thể hỗ trợ chúng ta đo lường về tốc độ tải trang của website thông dụng nhất hiện nay có thể kể đến:
PageSpeed Insights

Đây là một công cụ rất thông dụng và cũng rất hiệu quả và dễ dàng sử dụng chúng ta chỉ cần truy cập vào và điền địa chỉ website của mình và phân tích, công cụ này có thể phân tích được cả trên Mobile và Desktop.
Lighthouse
Là một công cụ tích hợp với trình duyệt cài đặt thông qua cửa hàng google, công cụ cho phép chúng ta kiểm tra được tốc độ tải trang tối ưu seo … , cách sử dụng cũng rất đơn giản

Làm thế nào để tăng tốc độ tải trang?
1. Tối ưu ảnh khi đăng tải lên Website
Hình ảnh và video là một trong những yếu tố rất là quan trọng làm ảnh hưởng đến tốc độ tải của 1 website, vì vậy trước khi tải ảnh lên website chúng ta cần tối ưu chúng trước.
Cần tối ưu hóa ảnh từ:
- Kích thước hình ảnh phù hợp
- Dung lượng hình ảnh ( càng thấp càng tốt: Dưới 100kb)
- Chất lượng hình ảnh
Trước khi up lên website, chúng ta sẽ tối ưu trước lúc up lên website bằng cách dùng các phần mềm chính sửa ảnh để resize lại thông qua các website tối ưu hóa ảnh như: giảm dung lượng qua các phần mềm này hoặc sử dụng trang web Optimizilla hoặc Website Planet. Hoặc , bạn cũng có thể dễ dàng tối ưu dung lượng nhất là đăng tải chúng lên Facebook và tải lại xuống. Facebook sẽ tự tối ưu dung lượng cho chúng ta một cách dễ dàng và nhanh chóng.
Ở đây các bạn có thể sử dụng các công cụ để hỗ trợ nén ảnh như: Canva, Photoshop … Webiste hỗ trợ nén thì có: Iloveimg, .hipdf ….
Sẽ có các trường hợp các bạn đã up lên website rồi và không thể chỉnh lại hoặc tải lại từng ảnh một ảnh về để tối ưu được. Thì cách để xử lý là các bạn sẽ cài thêm 1 số Plugin hỗ trợ tối ưu trực tiếp trên website mình như: TinyPNG – JPEG, PNG & WebP image compression

2. Tối ưu về theme và các plugin cài đặt trên website
Chúng ta sẽ ưu tiên lựa chọn theme phù hợp với chủ đề của doanh nghiệp, ưu tiên sử dụng theme nhẹ và mượt có thể kể đến là Flatsome. Bên cạnh đó, có một lời khuyên cho bạn là nên gỡ và xóa các plugin không cần thiết trên website.
3. Các tệp mã hóa trên trang
Ở đây chúng ta sẽ sử dụng các plugin hỗ trợ việc nén các tệp mã hóa và lưu cache của người dùng để làm sao khi khách hàng truy cập vào website sẽ truy cập một cách nhanh nhất có thể. Các plugin hỗ trợ có thể kể đến: WP Rocket, Nitro pack, LiteSpeed …
- Dưới đây là hướng dẫn các bạn sử dụng: LiteSpeed Cache
Bước 1: Cài đặt và kích hoạt plugin LiteSpeed Cache

Bước 2: Cài đặt cấu hình LiteSpeed
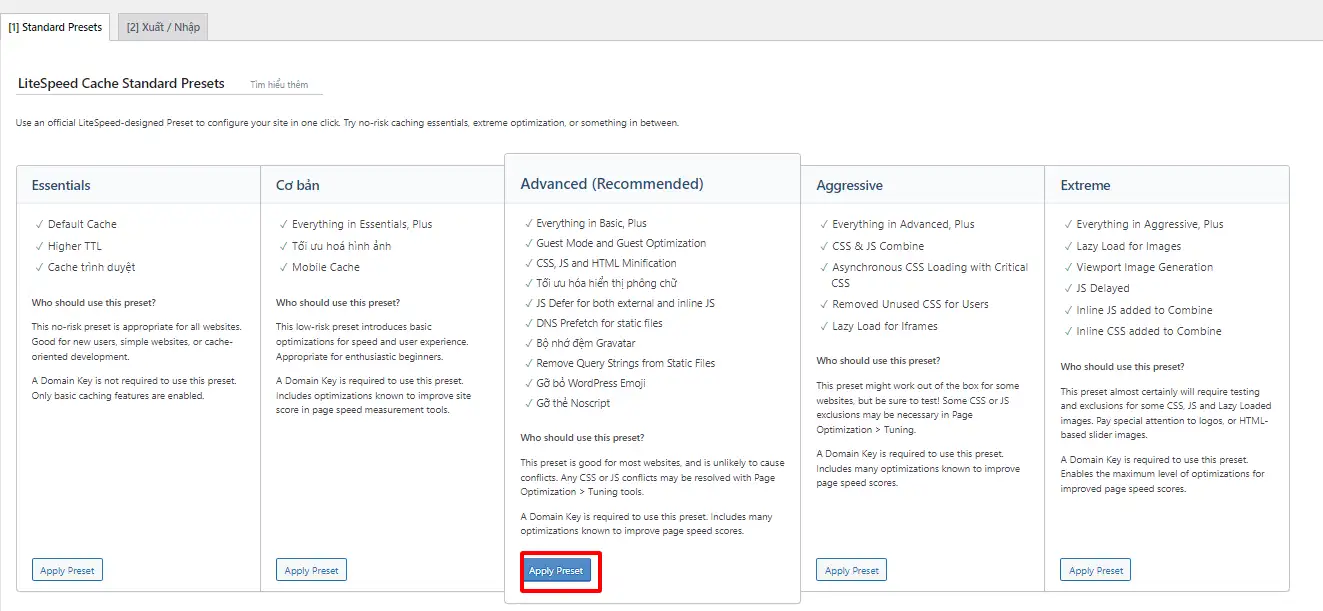
Tiến hành truy cập vào Litespeed Cache – Presets

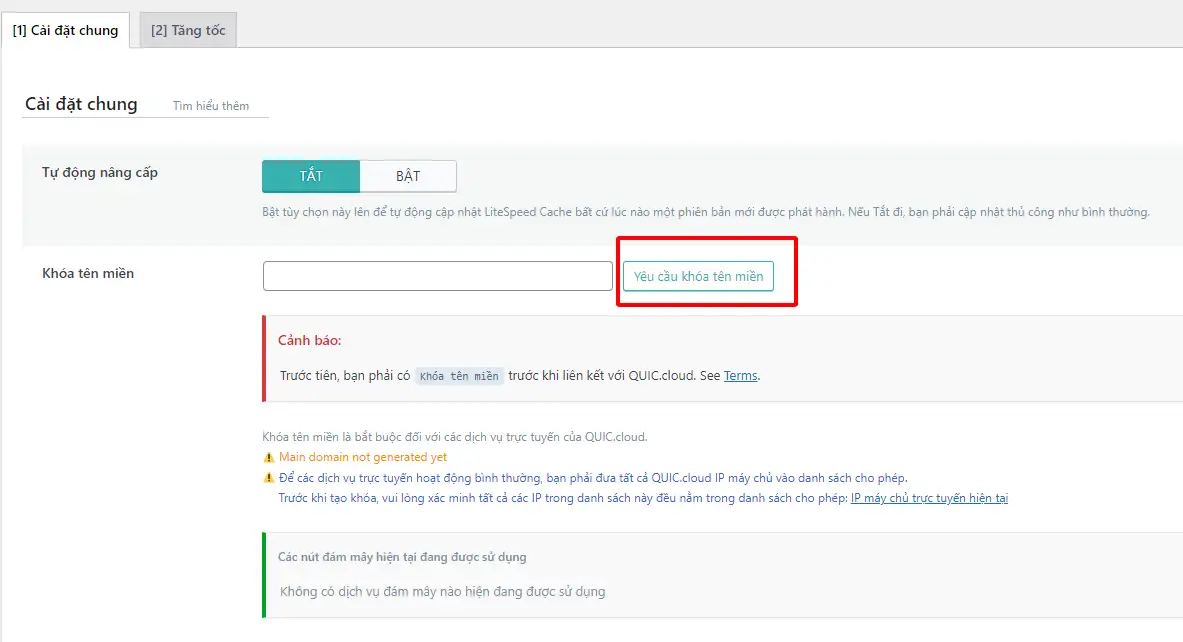
Bước 3: Yêu cầu khóa tên miền
Tiến hành truy cập vào Litespeed Cache – Tổng quan – Yêu cầu khóa tên miền

Bước 4. Như vậy là xong rồi nhé ^^. Check PageSpeed thôi nào
4. Tối ưu về hosting
Máy chủ hosting cũng là một yếu tố rất là quan trọng khi chúng ta muốn cải thiện tốc độ tải trang của website. Một hosting chất lượng có thể làm tốc độ tải trang tăng lên gấp vài lần, vì thế chúng ta nên lựa chọn những hosting có cấu hình cao và ưu tiên có ổ cứng NVMe. Hãy ưu tiên sử dụng các hosting có máy chủ tại Việt Nam vì có máy chủ tại Việt Nam thì khách hàng tại Việt Nam truy cập vào thì tốc độ sẽ cải thiện được rất nhiều. Các bạn có thể tham khảo Hosting từ Nhanh Media chúng mình

Mong rằng từ bài viết này các bạn có thể áp dụng để cải thiện được tốc tải trang của website cũng như tăng tỉ lệ giữ chân được khách hàng. Chúc các bạn thành công!
Mấy bạn coppy nhớ để nguồn: Nhanh Media , để tôn trọng tác giả nhé ^^





Cảm ơn Nhanh Media
Mình làm theo để tối ưu ảnh và làm đc r ạ. Thank ad
cảm ơn bạn nha