Trong bài viết này mình sẽ chia sẻ cho các bạn cách để thêm nút Mua ngay vào Woocommerce trong WordPress một cách dễ dàng nhất. Mua ngay sẽ giúp khách hàng click mua sản phẩm và chuyển đến trang thanh toán chỉ trong một click.
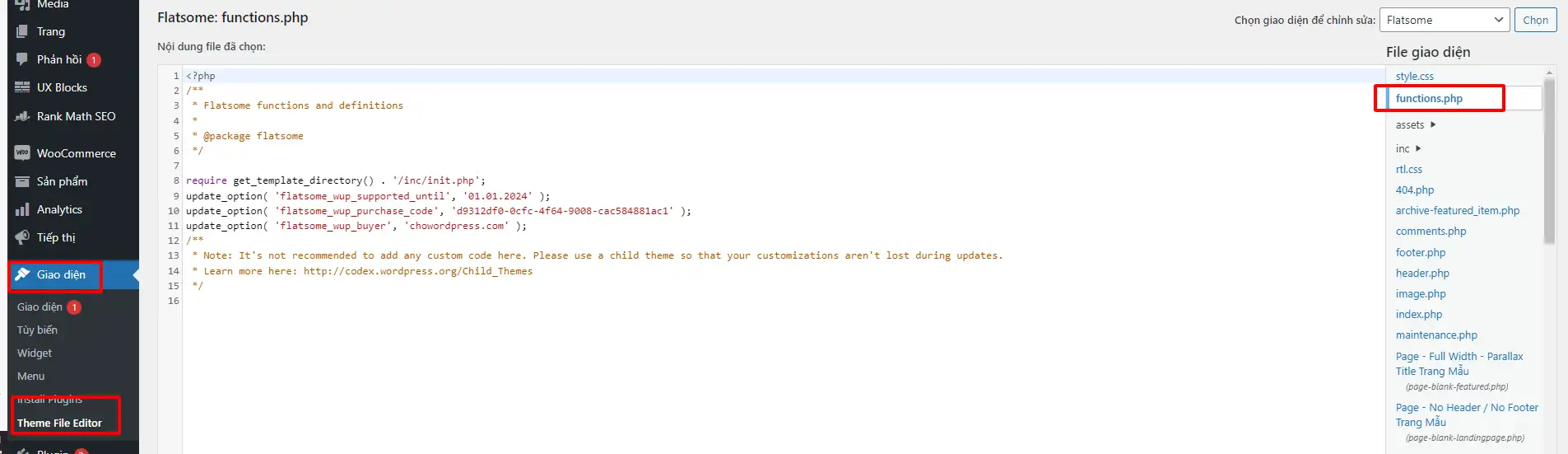
Bước 1. Truy cập vào Functions.php của Theme
Để truy cập được các bạn truy cập theo sau: Giao diện – Theme File Editer – Functions.php

Bước 2. Chèn code vào Functions.php
Coppy đọan Code dưới và chèn vào dưới cùng Functions.php và bấm lưu
/*
* Add quick buy button go to checkout after click
* Author: levantoan.com
*/
add_action('woocommerce_after_add_to_cart_button','devvn_quickbuy_after_addtocart_button');
function devvn_quickbuy_after_addtocart_button(){
global $product;
?>
<style>
.devvn-quickbuy button.single_add_to_cart_button.loading:after {
display: none;
}
.devvn-quickbuy button.single_add_to_cart_button.button.alt.loading {
color: #fff;
pointer-events: none !important;
}
.devvn-quickbuy button.buy_now_button {
position: relative;
color: rgba(255,255,255,0.05);
}
.devvn-quickbuy button.buy_now_button:after {
animation: spin 500ms infinite linear;
border: 2px solid #fff;
border-radius: 32px;
border-right-color: transparent !important;
border-top-color: transparent !important;
content: "";
display: block;
height: 16px;
top: 50%;
margin-top: -8px;
left: 50%;
margin-left: -8px;
position: absolute;
width: 16px;
}
</style>
<button type="button" class="button buy_now_button">
<?php _e('Mua ngay', 'devvn'); ?>
</button>
<input type="hidden" name="is_buy_now" class="is_buy_now" value="0" autocomplete="off"/>
<script>
jQuery(document).ready(function(){
jQuery('.is_buy_now').val('0');
jQuery('body').on('click', '.buy_now_button', function(e){
e.preventDefault();
var thisParent = jQuery(this).parents('form.cart');
if(jQuery('.single_add_to_cart_button', thisParent).hasClass('disabled')) {
jQuery('.single_add_to_cart_button', thisParent).trigger('click');
return false;
}
thisParent.addClass('devvn-quickbuy');
jQuery('.is_buy_now', thisParent).val('1');
jQuery('.single_add_to_cart_button', thisParent).trigger('click');
});
});
jQuery( document.body ).on( 'added_to_cart', function (e, fragments, cart_hash, addToCartButton){
let thisForm = addToCartButton.closest('.cart');
let is_buy_now = parseInt(jQuery('.is_buy_now', thisForm).val()) || 0;
if(is_buy_now === 1 && typeof wc_add_to_cart_params !== "undefined") {
window.location = wc_add_to_cart_params.cart_url;
}
});
</script>
<?php
}
add_filter('woocommerce_add_to_cart_redirect', 'redirect_to_checkout');
function redirect_to_checkout($redirect_url) {
if(!get_theme_mod( 'ajax_add_to_cart' )) {
if (isset($_REQUEST['is_buy_now']) && $_REQUEST['is_buy_now'] && get_option('woocommerce_cart_redirect_after_add') !== 'yes') {
$redirect_url = wc_get_checkout_url(); //or wc_get_cart_url()
}
}
return $redirect_url;
}
add_filter('woocommerce_get_script_data', 'devvn_woocommerce_get_script_data', 10, 2);
function devvn_woocommerce_get_script_data($params, $handle) {
if($handle == 'wc-add-to-cart'){
$params['cart_url'] = wc_get_checkout_url();
}
return $params;
}
Code nguồn: Lê Văn Toản
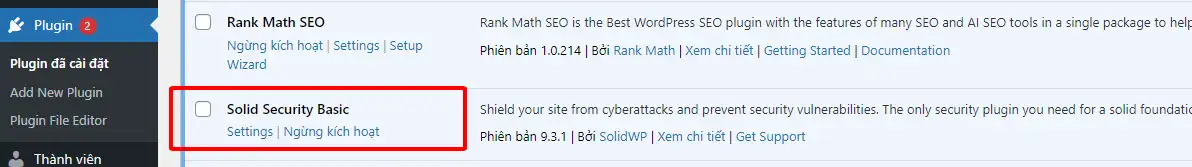
Lưu ý: không có Theme File Editer

Nếu website của bạn không thấy Theme File Editer, bạn hãy kiểm tra xem website của mình có cài Plugin bảo mật website như: Solid Security Basic, Itheme … Nếu có hãy tắt chúng đi để sửa.
Sau khi hoàn thành hãy kích hoạt lại
Kết luận: Đó như vậy là các bạn đã tạo thành công nút Mua ngay cho Website của mình rồi khá là đơn giản đúng không nào ^^. Trong quá trình làm gặp lỗi, các bạn có thể liên hệ cho Nhanh Media để được giải đáp nhanh nhất nhé.